membuat tabel identitas menggunakan HTML
Hy semua apa kabar hari ini ? baik? alhamdulillah
jangan bosen bosen ya belajar ngoding , karena hal itu seru lho , ok kali ini kita kan membahas cara membuat ini
jangan bosen bosen ya belajar ngoding , karena hal itu seru lho , ok kali ini kita kan membahas cara membuat ini
penasaran kan , oke mari kita mulai .
untuk aplikasi nya tetap menggunkan visual studio code ya, nah untuk programnya , pasti ada istilah istilah terbaru, tenang tetep aku jelasin kok , ok ini programnnya :
<!DOCOTYPE html>
<head>
<title> Tabel Biodata </title>
</head>
<body>
<table align=center border="3" style="background-color:lavenderblush">
<tr>
<td colspan="3" style="background-color: lavender"><center><h2><font color=black>Daftar Mahasiswa PENS</font></h2></td>
</tr>
<tr>
<td>NRP : </td>
<td>1103181056</td>
<td rowspan="7"><img src=jass.jpg width="150"></td>
</tr>
<tr>
<td>Nama : </td>
<td>Febrianti eka suci</td>
</tr>
<tr>
<td>Kelas : </td>
<td>1 D3 Elektronika B</td>
</tr>
<tr>
<td>Tanggal lahir : </td>
<td>28-02-2000</td>
</tr>
<tr>
<td>Tempat lahir : </td>
<td>Blitar</td>
</tr>
<tr>
<td>Jenis_kelamin : </td>
<td>Perempuan</td>
</tr>
<tr>
<td>Warga : </td>
<td>WNI</td>
</tr>
<tr>
<td>Agama : </td>
<td>Islam</td>
</tr>
<tr>
<td>Golongan_Darah : </td>
<td>AB</td>
</tr>
<td>Alamat : </td>
<td>Kamulan, Kec. Talun , Kab. Blitar, Jawa Timur</td>
</tr>
<tr>
<td>Notlp : </td>
<td>081358787066</td>
</tr>
</table>
</body>
</html>
penjelasnya :
1. <table> adalah tag yang wajib di tulis atau di gunakan saat ingin membuat tabel
2. align sebagai penentu letak posisi tabel
3. center menunjukkan letak tabel atau tulisan di tengah halaman
4. broder untuk memberikan jumlah garis tepi dari tabel
5. style digunakan untuk membuat gaya pada tabel atau halaman
6. background-color digunakan untuk mengatur warna background tabel
7. <tr> singkatan dari table row , digunakan untuk membuat baris dari tabel
8. <td> singkatan dari table date, digunakan untuk mengimput data ke tabel
9. colspan untuk menggabungkan kolom
10.rowspan untuk menggabungkan baris
11. font color untuk memberi warna pada teks
12. <img> untuk menginput gambar
13. src pada tag <img> berguna untuk menentukn letak lokasi foto yang di pilih, dalam hal ini di usahakan foto diletakkan satu lokasi penyimpanan dengan program
14. width dan height untuk mengatur lebar dan tingginya foto
15. jangan lupa juga aturan tag html yang sudah aku jelaskan di metri sebelumnya
Membuat Local Host HTML
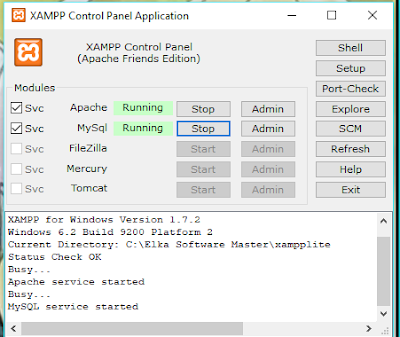
nah untuk hal ini , kalian harus menginstall aplikasi Xampplite , dimana aplikasi ini merubah html yang offline menjadi web online .
oke akan aku jelaskan tahapan tahapan nya :
1. Buka aplikasi Xampplite , lalu atur sesuai gambar dibawah ini
2. setelah itu simpan program ke dalam folder htdocs
3. Buka web browser lalu ketik localhost/ nama folder atau file, maka akan muncul gambar seperti dibawah ini
4. Pilih File yang akan kamu buka .
Bagaimana materi hari ini? cukup membantu bukan. oke sekian materi hari ini, tetep semangat untuk belajar ... :) jaa nee...








Komentar